IEユーザーにChromeを促す軽量なポップアップJS
v2.0.2 / MIT / Repository / Releases
About

IE Buster(アイイーバスター)は、IE ユーザーに Chrome を促す軽量なポップアップ JS です。Web 制作者みんなを救うために開発しました。→ 詳細
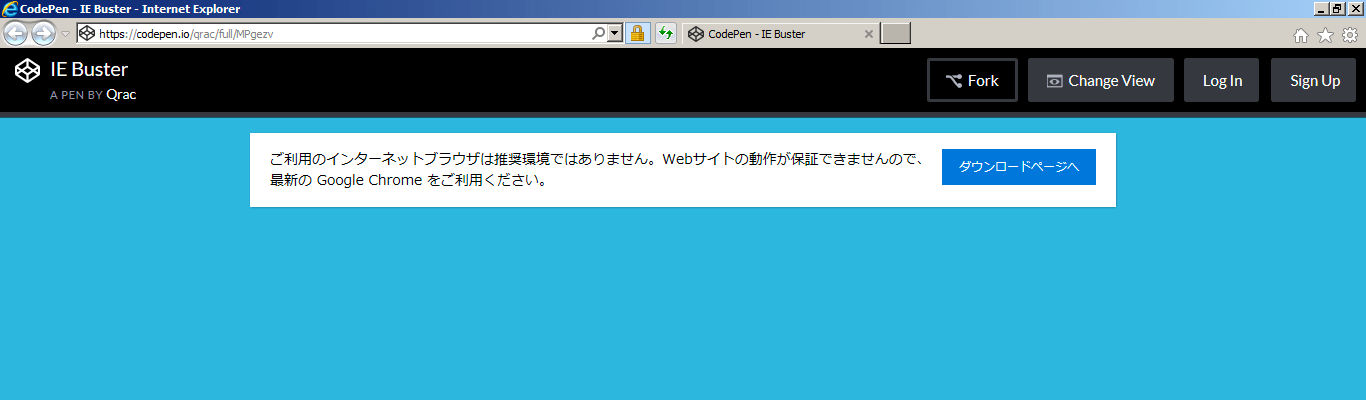
Quick Test
How To Use
CDN
<script nomodule src="https://cdn.jsdelivr.net/npm/ie-buster@2.0.2/dist/ie-buster.min.js"></script>
<script nomodule>ieBuster.init()</script>
<script> に nomodule を付与すると、ES Modules に対応しているモダンブラウザで JavaScript の読み込み自体をキャンセルできます。
npm
$ npm install ie-buster
import ieBuster from "ie-buster"
// Use
ieBuster.init()
// OR (If window becomes undefined)
process.browser && ieBuster.init()
// OR (If process is not defined)
useEffect(() => {
ieBuster.init()
}, [])
TypeScript 向けに型情報も提供しています。
Methods
| Method | Result |
|---|---|
ieBuster.init() |
通常の実行:IE 検出をしてポップアップ表示 |
ieBuster.check() |
IE 検出のみ:付随する処理を同時に行う場合に使う |
ieBuster.create() |
ポップアップ表示のみ:IE 検出を含まない |
ieBuster.clear() |
ポップアップをすべて削除 |
Options
// Example
ieBuster.init({
appId: "your-custom-id",
mainText: "ご利用の Internet Explorer は推奨環境ではありません。最新の Firefox を推奨します。",
linkText: "Download",
linkUrl: "https://www.mozilla.org/ja/firefox/new/",
linkNewTab: false,
appStyles: { top: "auto", bottom: "0" },
cardStyles: { maxWidth: "540px", borderRadius: "8px" },
textStyles: { fontWeight: "700" },
linkStyles: { background: "purple", borderRadius: "4px" },
})
appStyles・cardStyles・textStyles・linkStyles は camelCaseKey: value 形式のオブジェクトを設定することでデフォルトの CSS を上書きできます。CSS Injection 攻撃を防ぐため、value に url(...) を設定することはできません。→ オプション詳細
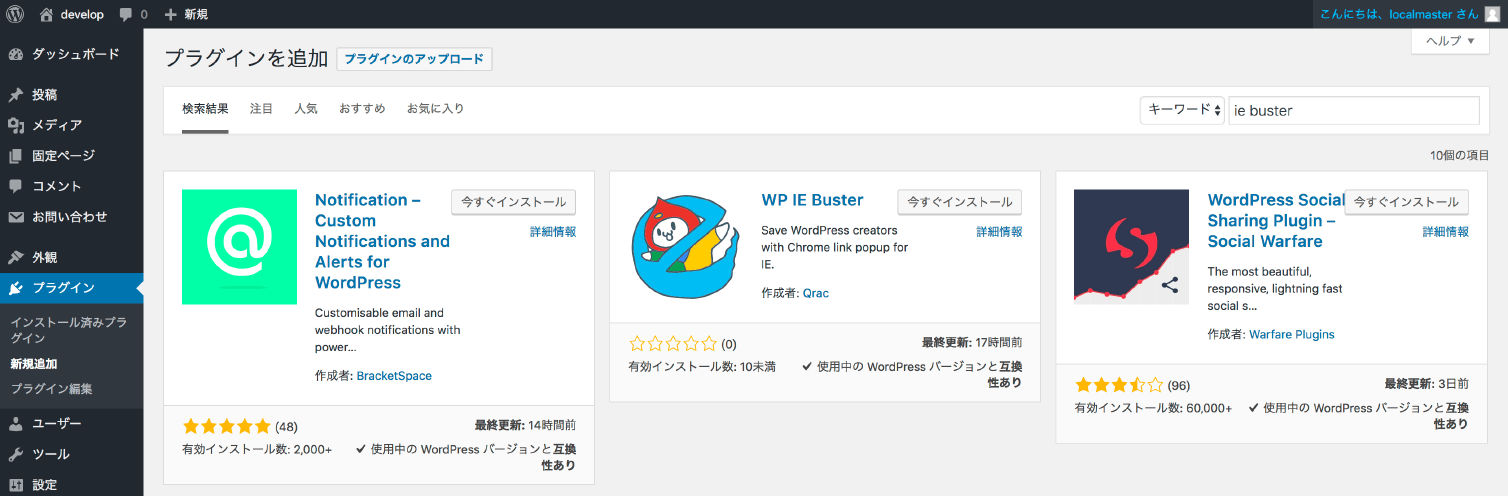
WordPress

WP IE Buster として WordPress プラグインをリリースしました 🎉
Support
| Browser |
|---|